Andrew Wilson z Microsoft Research stworzył oprogramowanie pozwalające na zaawansowane sterowanie komputerem za pomocą gestów dłoni z wykorzystaniem najzwyklejszej taniej kamerki internetowej. Robi wrażenie!
RjDj to nowa muzyczna aplikacja na iPhone'a, która ma szansę stać się prawdziwą rewolucją. Sam pomysł jest dość prosty - program odtwarza muzykę w słuchawkach przetwarzając czy też w zasadzie re-komponując ją w czasie rzeczywistym według informacji pochodzących z otoczenia, czyli na podstawie dźwięków odbieranych przez mikrofon lub danych z akcelerometru. Obejrzyjcie jednak wideo, a opad szczęki gwarantowany 🙂 Jak mówi twórca programu, to coś jakby "cyfrowy narkotyk", który zmienia percepcję rzeczywistości.
Prezentacja możliwości programu:
http://youtu.be/WPrIPcyemdM
Komputerowa myszka ma już około 40 lat. Co można wymyślić nowego w kwestii sterowania komputerem? Wydaje się obecnie, że przyszłość będzie należała do ekranów dotykowych. (Michael Arrington nawoływał ostatnio do zbudowania wreszcie taniego przenośnego komputera wyposażonego w ekran multitouch i udostępnienia projektu w modelu open source.)
Niedawno trafiłem na odmienny, oryginalny pomysł pod nazwą SenseSurface polegający na wykorzystaniu fizycznych pokręteł lub innych kontrolerów (suwaki, przyciski), które można dowolnie przyczepiać do powierzchni zwykłego LCD przy wykorzystaniu magnesów 🙂

Pod ekranem laptopa umieszczono sensor, który potrafi rozpoznać kontrolery i odczytać ich położenie dzięki czemu możliwe jest sterowanie za ich pomocą oprogramowaniem oraz wyświetlanym na ekranie obrazem.

Na filmie możecie zobaczyć jak działa prototypowe urządzenie SenseSurface. Szczególnie fajnym zastosowaniem dla tego rozwiązania wydaje się możliwość łatwego sterowania aplikacjami muzycznymi, gdzie fizyczne pokrętła mogą bardzo dobrze zastąpić wirtualne.
Aza Raskin (syn Jefa Raskina), szef user experience w Mozilla Labs, zaprezentował na swoim blogu prototyp interfejsu przeglądarki FireFox na telefony komórkowe.
Projekt nowego FireFoxa wygląda bardzo ciekawie i odważnie zrywa z przyzwyczajeniami użytkowników. Aza wprowadza w życie idee Raskina ojca: zooming interface, prymat contentu i ukryte menu, po to by wykorzystać każdy piksel małego ekranu na prezentację treści. Prototyp został pomyślany z myślą o urządzeniach wyposażonych w ekrany dotykowe (niekonieczne multitouch, jak iPhone) - jednak trochę trudno wyobrazić sobie, żeby działało to sprawnie w większości telefonów obsługiwanych za pomocą przycisków.
Ciekawy jestem co myślicie o takim interfejsie?
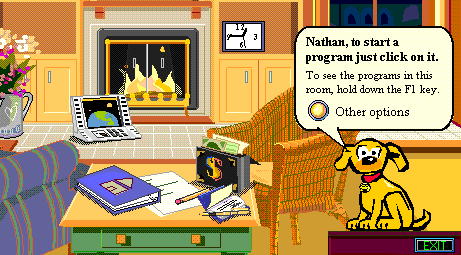
W 1995 roku Microsoft rozpoczął sprzedaż programu Bob, który miał być przyjaznym i prostym graficznym interfejsem dla mało zaawansowanych użytkowników zastępującym standardowy GUI systemów Windows 95 i 3.1. Bob wykorzystywał metaforę mieszkania, w którym poszczególne pokoje (biuro, salon, garaż) odpowiadały różnym grupom aplikacji. Pokoje zamieszkiwali animowani asystenci (tzw. "agenci") oferujący użytkownikowi pomoc. System umożliwiał wybór głównego przewodnika spośród kilkunastu kreskówkowych postaci np. psa o imieniu Rover. Każdy z asystentów miał własną osobowość, styl wypowiedzi i zachowania.

Temat projektowania nawigacji budzi ogromne poruszenie wśród ludzi zajmujących się webdesignem. Wiele osób zastanawia się jakie menu jest najlepsze? Po lewej czy po prawej? Po lewej czy może na górze? Inni próbują udzielić odpowiedzi podpierając się różnymi argumentami. Moim zdaniem jedyną sensowną odpowiedzią na to pytanie jest: takie menu, które najlepiej pasuje do treści i struktury serwisu. O dobrych praktykach można mówić najwyżej w przypadku różnych typów stron, a i to ostrożnie - idealne rozwiązania nadające się do wszystkiego nie istnieją.
Zawsze najważniejszy jest content. Graficzne i funkcjonalne rozwiązanie menu jest sprawą wtórną wobec treści i jej struktury. Projektowanie złożonych serwisów WWW zaczyna się od stworzenia struktury: grup i podgrup stron oraz powiązań między nimi. Należy poznać dobrze potrzeby użytkowników i pogrupować zawartość serwisu w sposób najbardziej dla nich intuicyjny, w czym mogą pomóc badania takie jak sortowanie kart (card sorting) czy przygotowanie diagramów podobieństwa (affinity diagramming). W momencie gdy mamy ustaloną treść, jej strukturę (drzewo strony) i nazewnictwo działów, można powiedzieć ile szablonów stron będzie nam potrzebnych oraz co będą zawierały. Dopiero wtedy przychodzi pora na zastanawianie się nad doborem najlepszego menu do nawigowania po naszej treści. (Oczywiście przy projektowaniu menu może się okazać, że konieczne będzie wprowadzenie zmian w strukturze.)
Postanowiłem opisać krótko kilka najbardziej popularnych typów nawigacji globalnej w serwisach internetowych z ich zaletami i wadami w postaci pięciu nie-do-końca-patternów. Każde z tych menu (czy rodzajów nawigacji) znajduje swoje zastosowanie i w konkretnym przypadku może okazać się tym najlepszym rozwiązaniem.
Dzisiaj coś dla majsterkowiczów 🙂 Johnny Chung Lee demonstruje jak domowym sposobem stworzyć "ekran" multidotykowy wykorzystując do tego kosztujący około 150 PLN kontroler do konsoli Wii, a dokładnie wmontowaną w niego kamerę podczerwoną (sama konsola nie jest potrzebna, kontroler należy podłączyć do komputera przez bluetooth).
Więcej informacji i oprogramowanie napisane przez Johnny'ego, które obsługuje tę konfigurację do pobrania na jego stronie.
iPhone, iPod touch, Microsoft Surface, konsola Nintendo Wii... Ostatnio pojawia się coraz więcej nowych produktów wykorzystujących czujniki ruchu lub ekrany wielodotykowe (multi-touch screens potrafiące odczytywać wiele punktów dotyku jednocześnie) .
Tworzenie oprogramowania na te platformy to z pewnością ciekawe wyzwania dla projektantów interakcji, którym z pomocą przychodzi projekt Interactive Gestures Pattern Library - wiki mające być biblioteką gestów używanych w interfejsach obsługiwanych za pomocą ruchu i dotyku.
Poniżej kilka filmów prezentujących takiego rodzaju sprzęt i działający na nim software - produkty już popularne i znajdujące się w sprzedaży, jak i rozwiązania mające dopiero status prototypu. Osobiście wróżę wielką przyszłość tego typu interfejsom.
(Ten artykuł ukazał się w numerze 8/2007 "Marketingu w praktyce".)
Autor: Oliver Reichenstein, tłumaczenie z j. angielskiego: Maciej Lipiec.
Wersja oryginalna: The Interface of a Cheeseburger.
Interfejs, to część urządzenia, aplikacji lub strony WWW, odpowiedzialna za komunikację z użytkownikiem. Projektowanie interfejsów jest dziedziną z pogranicza informatyki, ergonomii, psychologii poznawczej, projektowania wizualnego i oczywiście… marketingu. Specjalistów zajmujących się projektowaniem interfejsów nazywa się projektantami interakcji, bądź architektami informacji.
W dobie mediów cyfrowych, gdy komunikacja między firmą a konsumentem coraz częściej będzie odbywać się za pośrednictwem Internetu lub sieci mobilnej, interfejs firmowej strony WWW zaczyna stawać się tożsamy z samą marką. Dlaczego nie spojrzeć na marki jako na interfejsy?
O tym mówi w oryginalny sposób artykuł Olivera Reichensteina, doświadczonego projektanta interakcji, który wyjechał do Japonii, żeby otworzyć w Tokio firmę Information Architects Japan łączącą projektowanie interfejsów serwisów internetowych z brandingiem. Niniejszy tekst jest częścią książki poświęconej tym zagadnieniom, nad którą pracuje obecnie Oliver.
- Maciej Lipiec
Wszystkie rzeczy mają interfejs. Projektowanie interfejsów jest niczym kształtowanie charakteru rzeczy. Marka jest nośnikiem charakteru rzeczy. Gdy przyjrzymy się McDonald’s, iPodowi, Nintendo DS, oczywistym okaże się, że interfejs to marka.
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023