Polscy projektanci interakcji i specjaliści użyteczności bardzo lubią krytykować, ale jakoś niezbyt chętnie chwalą się własnymi projektami, więc postanowiłem przerwać zmowę milczenia 😉
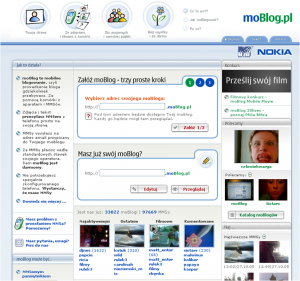
W październiku 2007 wystartowała nowa wersja serwisu społecznościowego moBlog.pl zaprojektowana przeze mnie dla K2 (wersję lite będącą adaptacją dużego moBloga na telefony komórkowe zaprojektowała Magda), a niedawno zakończył się drugi etap projektu rozbudowujący moBloga o nowe funkcjonalności zaplanowane w zeszłym roku. Dodaliśmy m.in. wewnętrzne skrzynki kontaktowe, grupy dyskusyjne, otwarte API zgodne ze standardem MetaWebLog API, moblogowe dodatki do Firefoxa, widgety i integrację z zewnętrznymi serwisami w duchu web 2.0 (Google Maps, YouTube, Picasa, LastFM, Flickr). Jak to było?
Historia
Sponsorowany przez firmę Nokia moBlog.pl powstał dzięki K2 w 2005 roku i był pierwszym w Polsce i jednym z pierwszych na świecie mobilnych systemów blogowych, który umożliwiał publikację wpisów prosto z telefonu komórkowego za pomocą MMS-ów. Był prekursorem popularnych obecnie mikroblogów (Twitter i jego polskie klony Blip oraz Pinger), jednak zorientowanym bardziej na multimedia (a zwłaszcza zdjęcia), niż na SMS-owe statusy. Serwis posiadał dużą grupę bardzo lojalnych użytkowników, ale z biegiem czasu zestarzał się i odbiegał od młodszych konkurentów pod względem grafiki, technologii (ledwo zipiąca baza danych), funkcjonalności, a przede wszystkim niezbyt użytecznego interfejsu. W drugiej połowie 2007 roku przyszedł więc czas na radykalną modernizację. Nowy moBlog został przemyślany od początku, całkowicie od nowa zaprojektowany i napisany.
Założenia i wyzwania dla redesignu
Przygotowanie projektu nowego moBloga 2.0 było sporym wyzwaniem z wielu względów:
-
- Planowaliśmy, że w nowym serwisie funkcjonalności społecznościowe mają być dużo bardziej rozbudowane niż w starym, ale zależało mi, żeby nie zatracić charakteru moBloga jako przede wszystkim platformy blogowej. Profile, znajomi i ich wyszukiwanie, wiadomości między użytkownikami, grupy dyskusyjne - tak, ale jednak blogi musiały pozostać w centrum.
- Nie chciałem ograniczać użytkownikom możliwości blogowania przez komputer (stary moBlog zupełnie nie dawał możliwości dodawania wpisów przez sieć) pamiętając jednak, że musi być to serwis stawiający głównie na blogowanie z telefonów.
- Ważną rzeczą było zaplanowanie obecności marki Nokia w serwisie w sposób widoczny, ale przyjazny dla użytkowników, którzy nie zniosą nachalnej reklamy na swoim prywatnym terenie - własnym blogu.
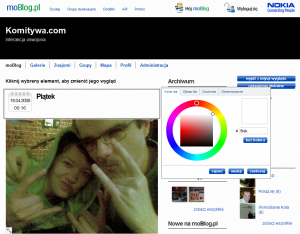
- Od początku założyliśmy, że nowy serwis będzie umożliwiał użytkownikom personalizację wyglądu graficznego własnego moBloga. Chciałem zachować kontrolę nad ogólnym układem treści, dając jednak użytkownikom maksimum możliwości zmiany wyglądu. Po długich dyskusjach zrezygnowaliśmy z możliwości ręcznej edycji CSS-ów, na korzyść edytora WYSIWYG bardziej przyjaznego dla większości mniej zaawansowanych userów. Projektowanie stron, w których użytkownik może zmienić prawie wszystko wymuszało myślenie o możliwych pułapkach wiążących się z najdziwniejszymi układami kolorystycznymi (np. co jeśli komunikaty systemowe staną się niewidoczne?) No i niezależnie od ustawień branding Nokia powinien wyglądać dobrze. Marcin, główny grafik pracujący przy moBlogu musiał się sporo nakombinować 😉 Chcieliśmy, żeby podstawowy layout był minimalistyczny i żył treściami użytkowników.
Edytor wyglądu moBloga - użytkownicy mogą dzielić się stworzonymi przez siebie skórkami graficznymi

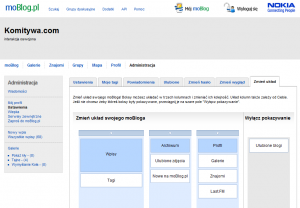
Edycja układu moBloga za pomocą drag'n'drop
-
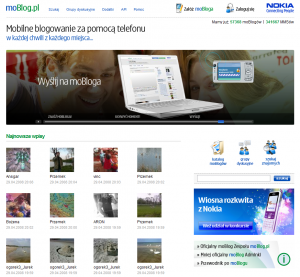
- Dosyć sporo zastanawiania przysporzyło nam także zaplanowanie działania wersji moBloga na telefony komórkowe (co jeśli aparat czegoś nie obsłuży?) - projekt dużego moBloga wpływał na wersję lite, a potem okazało się, że wersja lite ma wpływ na dużego moBloga.

Wersja lite moBloga na telefony komórkowe: m.moblog.pl
-
- Zależało nam na tym, aby dać użytkownikom możliwość łatwiejszego zarządzania wpisami i plikami multimedialnymi. Chciałem stworzyć wygodny panel administracyjny, a równocześnie dać właścicielowi bloga możliwość oglądania swojej strony tak jak widzą ją inni użytkownicy i przejścia do edycji z tego widoku. Niezbyt wygodne przełączanie między prezentacją, a administracją jest bolączką wielu systemów blogowych.

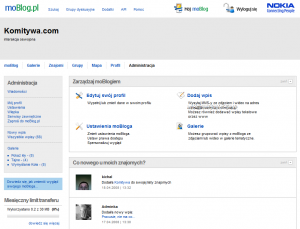
Panel administracyjny moBloga z informacjami o zmianach u znajomych użytkowników
-
- Ponieważ rozbudowa moBloga miała być kontynuowana, należało zaprojektować interfejs, który będzie można w przyszłości bezboleśnie modyfikować i zaplanować miejsce na przyszłe funkcjonalności, których działania i wymagań technicznych nikt na początku nie znał.

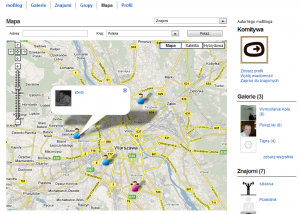
Geolokalizacja użytkowników i wpisów na blogu
- Nowy serwis musiał umożliwić zmigrowanie danych z bazy starego moBloga, co wymusiło zachowanie wstecznej kompatybilności z niektórymi czasem niezbyt szczęśliwymi rozwiązaniami.
- Bardzo napięty harmonogram w pierwszym etapie prac wymuszał wzięcie pod uwagę znacznie ograniczonych możliwości produkcyjnych przy projektowaniu działania wielu funkcjonalności. Dział IT Grono.net liczy jakieś 30 osób (co ci ludzie tam robią?!) - my mieliśmy dwóch programistów + webdevelopera (pozdrawiam Adriana, Michała i Michała!) i trochę ponad dwa miesiące...
- Klient dał nam praktycznie wolną rękę jeśli chodzi o projekt, z czym z jednej strony wiązała się duża wolność, a z drugiej równie wielka odpowiedzialność za efekt końcowy. Oczywiście, zgodnie z kluczowymi wartościami firmy Nokia, projektowanie moBloga musiało być procesem zorientowanym na użytkownika.
Wydaję mi się, że większość zamierzeń udało nam się zrealizować, godząc sprzeczne wymagania. Użytkownicy szybko przyzwyczaili się do nowej wersji i zaczęli korzystać z nowych funkcjonalności, mimo początkowego dużego oporu przed zmianami - zresztą całkiem zrozumiałego, bo po odpaleniu nowego moBloga mieliśmy niespodziewane kłopoty techniczne i na samym początku nie wszystko działało jak należy.
Proces projektowy
Prace nad moBlogiem były doskonałym przykładem na dobre współdziałanie multidyscyplinarnego zespołu projektowego, jakiego domaga się norma ISO 13407 opisująca proces human-centered design. Dzięki zaangażowaniu w projekt całego zespołu już od fazy koncepcyjnej możliwe jest skonfrontowanie różnych punktów widzenia na powstający produkt (projektanci interakcji, graficy, programiści, project manager) i przedyskutowanie zawczasu możliwych problemów. Nie trzeba także wyjaśniać później wszystkich zawiłości projektu funkcjonalnego zespołowi produkcyjnemu - każdy rozumie o co chodzi, bo miał swój udział w jego powstawaniu.
Mój dzień pracy nad moBlogiem w początkowym okresie wyglądał tak, że codziennie do połowy dnia zajmowałem się projektowaniem makiet interfejsu użytkownika, a resztę czasu spędzałem na spotkaniach z zespołem, przedstawiając im swoje pomysły, aby wieczorem po powrocie do domu wprowadzać poprawki i projektować dalej... Trzeba było zdążyć przed deadline-em, a codzienne spotkania potrafiły przeciągnąć się nawet do 5 godzin. Z braku wolnych sal spotkania odbywały się zwykle na ławce obok piaskownicy na podwórku przed budynkiem K2 przy ulicy Solidarności. Wśród zasiadających na okolicznych ławeczkach emerytów zyskaliśmy miano "panów komputerowców" (każdy z laptopem na kolanach 😉 )
Najwięcej czasu zajęło nam spisywanie z dyrektor IT i dyrektorem kreatywnym K2 specyfikacji funkcjonalnej. Specyfikacja doczekała się kilkudziesięciu wersji, ale była potrzebna głównie do doprecyzowania wizji projektu i zaprezentowania jej klientowi. Później rzadko do niej zaglądaliśmy, bo okazało się, że nie jest to nam potrzebne.
Po zakończeniu prac nad projektem funkcjonalnym bardzo dużo czasu spędziłem przy powstawaniu projektów graficznych (praktycznie przeprowadziłem się na pewien czas do studia graficznego) i biegając do developerów rozwiązywać ich liczne problemy 😉 Tak ścisła współpraca projektanta z nowo powstałego w K2 działu Architektury Informacji z produkcją była w agencji czymś nowym i nieznanym, ale trudno sobie wyobrazić, żeby prace nad moBlogiem mogły przebiegać inaczej.
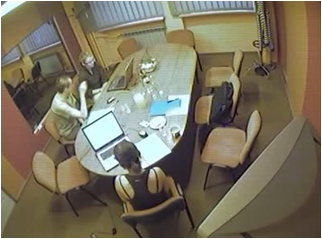
Badania z udziałem użytkowników

Do badań usability z udziałem użytkowników przygotowałem interaktywny prototyp, który miał ponad 50 ekranów i umożliwił nam przetestowanie wszystkich najważniejszych funkcjonalności przed rozpoczęciem produkcji. Na podstawie wyników badań wprowadziliśmy parę dość istotnych usprawnień w interfejsie. Podczas testów pokazaliśmy także użytkownikom pierwsze propozycje graficzne wyglądu nowego moBloga. Badania przeprowadziliśmy z młodszymi i starszymi bloggerami o różnym poziomie wiedzy i umiejętności (łącznie 12 osób). Były to pierwsze testy z użytkownikami przeprowadzone w K2 własnymi siłami, bez zlecania ich realizacji firmom zewnętrznym.




No comments.