Temat projektowania nawigacji budzi ogromne poruszenie wśród ludzi zajmujących się webdesignem. Wiele osób zastanawia się jakie menu jest najlepsze? Po lewej czy po prawej? Po lewej czy może na górze? Inni próbują udzielić odpowiedzi podpierając się różnymi argumentami. Moim zdaniem jedyną sensowną odpowiedzią na to pytanie jest: takie menu, które najlepiej pasuje do treści i struktury serwisu. O dobrych praktykach można mówić najwyżej w przypadku różnych typów stron, a i to ostrożnie - idealne rozwiązania nadające się do wszystkiego nie istnieją.
Zawsze najważniejszy jest content. Graficzne i funkcjonalne rozwiązanie menu jest sprawą wtórną wobec treści i jej struktury. Projektowanie złożonych serwisów WWW zaczyna się od stworzenia struktury: grup i podgrup stron oraz powiązań między nimi. Należy poznać dobrze potrzeby użytkowników i pogrupować zawartość serwisu w sposób najbardziej dla nich intuicyjny, w czym mogą pomóc badania takie jak sortowanie kart (card sorting) czy przygotowanie diagramów podobieństwa (affinity diagramming). W momencie gdy mamy ustaloną treść, jej strukturę (drzewo strony) i nazewnictwo działów, można powiedzieć ile szablonów stron będzie nam potrzebnych oraz co będą zawierały. Dopiero wtedy przychodzi pora na zastanawianie się nad doborem najlepszego menu do nawigowania po naszej treści. (Oczywiście przy projektowaniu menu może się okazać, że konieczne będzie wprowadzenie zmian w strukturze.)
Postanowiłem opisać krótko kilka najbardziej popularnych typów nawigacji globalnej w serwisach internetowych z ich zaletami i wadami w postaci pięciu nie-do-końca-patternów. Każde z tych menu (czy rodzajów nawigacji) znajduje swoje zastosowanie i w konkretnym przypadku może okazać się tym najlepszym rozwiązaniem.
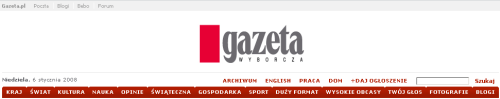
1. Menu poziome
Menu w postaci poziomej belki na górze strony nad polem treści.

Zalety:
- Nie zabiera wiele miejsca dla treści.
- Bardzo dobrze zauważalne przez użytkowników, bo naturalnie powiązane z contentem w środku strony.
Wady:
- Ograniczona liczba pozycji, a co za tym idzie słaba skalowalność - jeśli w późniejszym czasie zajdzie potrzeba dodania nowych pozycji do menu mogą być z tym kłopoty.
- Nazwy linków muszą być krótkie (najlepiej jedno słowo).
Kiedy stosować:
- Gdy mamy niewielką liczbę kategorii najwyższego poziomu. Maksymalną liczbą wydaje mi się 6-8 linków. Menu w serwisie Gazety Wyborczej z 13 pozycjami jest już dla mnie przeładowane i przeszukuje się je wyraźnie zbyt powoli (na pewno nie pomaga przy tym zastosowanie wersalików). Poza tym wystarczy powiększyć czcionkę o 1 punkt, aby menu się rozsypało (białe linki lądują na białym tle).
- Gdy liczba kategorii najwyższego poziomu nie będzie zwiększana w przyszłości.
- Kiedy struktura serwisu jest płytka (nie są wymagane podmenu).
- W przypadku głębszej struktury nawigacyjnej można zastosować menu poziome z podmenu w zakładkach i/lub w połączeniu z podmenu pionowym po lewej bądź prawej stronie pola treści. Innym rozwiązaniem jest zastosowanie dalszej nawigacji poprzez treść (patrz pt. 5).
Odmianą menu poziomego, które pozwala pomieścić dużą liczbę linków jest rodzaj podzielonej na kolumny listy nad polem treści, jak w Merlin.pl:

2. Menu poziome z podmenu w zakładkach (tab menu)
Kliknięcie w link w poziomej belce menu powoduje otwarcie zakładki z linkami niższego poziomu.

Zalety:
- Wszystkie zalety menu poziomego.
- Pozwala bardzo wyraźnie zaznaczyć miejsce w serwisie, gdzie znajduje się odwiedzający.
- Użytkownicy bez najmniejszych problemów zauważają związek między kategoriami głównymi, a ich podmenu.
Wady:
- Wszystkie wady menu poziomego.
- Graficzne zakładki zabierają więcej miejsca niż zwykłe linki, w związku z czym w menu mieści się mniej pozycji.
- Menu tego typu zabiera też więcej miejsca w pionie spychając content niżej.
- Tylko dwa poziomy - nie powinno się stosować więcej niż jednego rzędu zakładek, bo znacznie obniża to czytelność menu.
Kiedy stosować:
- Gdy mamy dwupoziomową strukturę nawigacji (w przypadku większej liczby poziomów można połączyć menu zakładkowe z podmenu pionowym).
- Gdy ważne jest wyraźne oznaczenie poziomów struktury dla użytkownika.
Uwagi: Użytkownicy bardzo nie lubią zakładek przełączających się po najechaniu kursorem, a nie po kliknięciu (jak w Naszej Klasie), bo utrudnia to trafienie we właściwy link.
![]()
3. Boczne menu pionowe
Lista linków umieszczonych jeden pod drugim znajdująca się z lewej lub prawej strony ekranu.

Zalety:
- Może pomieścić bardzo długie listy linków.
- Może pomieścić wiele poziomów nawigacji i pozwala oznaczyć ich relacje.
- Bardzo dobrze skalowalne - można je rozbudować o kolejne pozycje w miarę potrzeb.
- Jeśli konieczne są długie nazwy linków nie stanowi to wielkiego problemu.
Wady:
- Zajmuje dość dużo miejsca na stronie.
- Może być gorzej zauważalne przez użytkowników niż menu poziome, choć rzadko jest to problemem.
- Oznaczenie wybranej pozycji w menu będzie niewidoczne, jeśli znajdzie się poniżej linii złamania strony (poniżej pierwszego ekranu).
Kiedy stosować:
- Gdy musimy sobie poradzić z dużą liczbą głównych działów.
- Gdy mamy głęboką strukturę nawigacji wymagającą oznaczenia wszystkich poziomów dla użytkownika.
- Jeśli menu będzie w przyszłości uzupełniane o kolejne pozycje.
- Menu pionowe może być podmenu dla menu poziomego.
Uwagi: To chyba najbardziej elastyczny typ menu i z tego powodu najczęściej stosowany. Po której stronie umieścić menu pionowe? Tak naprawdę ma to niewielkie znaczenie - użytkownicy poradzą sobie w obu przypadkach. Na blogu UI Design możecie poczytać argumenty wskazujące na wyższość menu prawostronnego. Moim zdaniem umieszczenie menu po stronie prawej lub lewej powinno zależeć przede wszystkim od rodzaju treści i zadań użytkownika. Jeśli użytkownik wchodzi na stronę po to, żeby dokonać na niej najpierw jakiegoś wyboru, lepiej umieścić menu z tym wyborem po stronie lewej (czytamy od lewej do prawej). Jeśli natomiast użytkownik wchodzi na stronę po to, by zapoznać się z contentem, a dopiero potem ewentualnie decyduje się na skorzystanie z menu, lepiej żeby nawigacja znalazła się po stronie prawej. Nie przypadkowo jest to standard wśród blogów, a więc serwisów opartych o często aktualizowany content.
W nowej wersji serwisu moBlog.pl, który zaprojektowałem dla firmy Nokia, nawigacja znajduje się po stronie prawej, ale menu z listą opcji w części administracyjnej każdego bloga umieściłem z lewej strony. Na testach usability z bloggerami jakie przeprowadziliśmy na prototypie interfejsu, okazało się że taka zamiana nie sprawia użytkownikom żadnych problemów i jest dla nich całkowicie naturalna. Co ciekawe po dodaniu w późniejszym czasie możliwości przestawienia kolumn w wyglądzie bloga, bardzo wielu moblogowiczów przeniosło swój profil ze zdjęciem na lewo, tworząc klasyczny układ trójkolumnowy z treścią pośrodku. Może to świadczyć o tym, że to co najważniejsze dla użytkowników - w tym przypadku ich wizytówka z awatarem 🙂 - powinno się znajdować jako pierwsze, po lewej stronie.
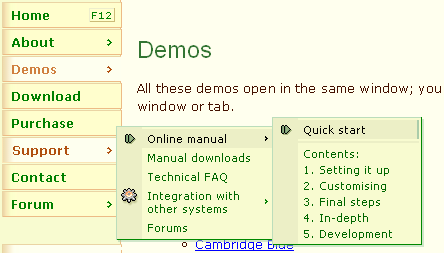
4. Menu z rozwijanym podmenu (pull-down menu, fly-out menu, pop-up menu)
Rzadko stosowane w przypadku stron internetowych z powodu jego wad.

Zalety:
- Oszczędza miejsce na stronie.
- Menu rozwijane w dół może pomieścić bardzo długie listy linków.
- Użytkownicy są nauczeni tego rodzaju menu przez korzystanie z aplikacji w graficznych systemach operacyjnych.
Wady:
- Użytkownik nie widzi dostępnych opcji dopóki nie najedzie na menu. Menu rozwijane wymusza zapamiętywanie, zamiast przypominać.
- Takie menu nie może pełnić roli wskaźnika miejsca, w którym aktualnie znajduje się użytkownik na serwisie.
- Menu rozwijane w bok (jak Start Menu w Windowsach) są bardzo nielubiane przez użytkowników, bo wymagają dobrej koordynacji, żeby trafić w odpowiedni link, zwłaszcza przy kilku poziomach zagłębienia 🙂

Kiedy stosować:
- Jako menu skrótowe do niższych poziomów struktury serwisu.
- Gdy chcemy zrezygnować z tworzenia stron rozprowadzających dla głównych kategorii (choć z różnych powodów raczej nie powinno się tego robić).
- Ponieważ menu rozwijane nie daje możliwości oznaczenia aktualnie wybranej opcji, bardziej sprawdza się jako lista poleceń w aplikacjach, niż jako główne menu służące do nawigowania po serwisie WWW.
Typem nawigacji pokrewnym do menu rozwijanych jest pop-up menu, obecnie nie wywoływane już w postaci nowego okna, ale warstwy HTML, jak na przykład to menu na Gazeta.pl:

Takie menu może pełnić rolę poręcznego indeksu bardzo wielu stron.
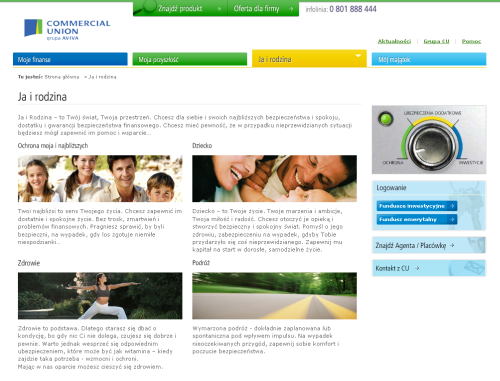
5. Nawigacja poprzez treść
Nawigacja za pomocą linków umieszczonych w polu treści strony, zwykle w postaci różnego rodzaju list lub zajawek składających się z tytułu i krótkiego opisu zawartości strony docelowej. Jakaś nawigacja przez treść występuje prawie zawsze - tutaj chodzi mi o nawigację treściową zastępującą klasyczne menu. Poniżej przykład głównej nawigacji przez zajawki w polu treści w zaprojektowanym przeze mnie serwisie Commercial Union/Aviva:

Przykładami nawigowania poprzez content są także typowe dla serwisów Web 2.0 folksonomie (tagi), listy najlepiej ocenianych, najczęściej przeglądanych, współoglądanych czy najnowszych treści w serwisie.
Zalety:
- Brak problemów z niezauważaniem menu. Taka nawigacja jest najbardziej wygodna i naturalna dla użytkowników. Nie budzi zniecierpliwienia, bo nawigowanie jest traktowane jako przeglądanie treści.
- Cały obszar strony przeznaczony jest na treść.
Wady:
- Brak możliwości szybkiego powrotu do każdego poziomu struktury przez menu. Powrót przez przycisk "wstecz" przeglądarki lub linki typu "powrót".
- Brak możliwości dokładnego zaznaczenia w menu aktualnej pozycji użytkownika w strukturze serwisu.
Kiedy stosować:
- Nawigacja przez treść sprawdza się doskonale w przypadku stron newsowych opartych o często aktualizowany content (starsze treści zepchnięte na dalsze pozycje stają się trudniej dostępne). Na przykład Pudelek.pl 🙂
- Dobra również w przypadku serwisów o skomplikowanej i głębokiej strukturze, gdzie pozwala uniknąć budowania złożonych drzewiastych podmenu zaśmiecających interfejs. W takim przypadku nie należy jednak całkowicie rezygnować z tradycyjnego menu, przynajmniej na najwyższym poziomie i stosować menu kontekstowe (przydatne szczególnie dla użytkowników, którzy trafią na jakąś podstronę serwisu z Google).
[…] Warto przeczytać: http://wiadomosci.mediarun.pl/artykul/-,user-experience-urzadzen,38812,2,1,1.html http://uxdesign.pl/projektowanie-nawigacji/ […]
@Monika – to było napisane 6 lat temu – większość tych serwisów już nie istnieje w takiej formie 🙂
Chciałam zobaczyć tą stronę moblog.pl, ale nie działa :/
[…] się zdecydujemy zależy ściśle od zawartości serwisu. Ciekawe zestawienie umieścił na swoim blogu Maciej Lipiec. Zgadzam się też z nim, że idealne uniwersalne rozwiązania nie istnieją. Więc o […]
[…] Projektowanie nawigacji – user experience design: projektowanie interakcji i użyteczność uxdesign.pl/projektowanie-nawigacji Pokaż reakcje /* */ inne strony z tej witryny + obserwuj co […]
No prosze, milo jestem zaskoczona ze w Polsce jednak zaczyna sie robic cos z zwiazku z User Experiance i Interaction Design. Pracuje w UK jako User Experiance and Usability Consultant, specjalizuje sie w eyetrackingu. Dajcie znac jak potrzebowac bedizecie jakiejkolwiek pomocy czy komentazy na temat projektow/ stosowanych metod.
Pozdrawiam, Patrycja
“Everything should be as simple as possible, but no simpler.”
Albert Einstein
No właśnie ponownie trafiam na Twój Blog – tym razem “przerabiałem” – ‘Designing Web Navigation’ by James Kalbach i pomyślałem popatrzę “jak to się robi w Polsce” no proszę :).
Bardzo ciekawe i poparte wieloma przykładami.
Pozdrawiam Andre