Bardzo fajne! 🙂

"TP S.A. stworzyła specjalny interfejs użytkownika bardziej zrozumiały dla użytkowników posługujących się tym pismem."
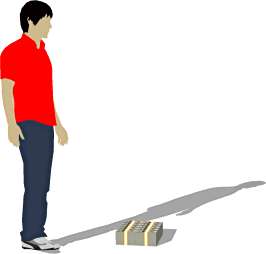
Trafiłem na doskonałą wizualizację tego jak wygląda trylion dolarów 🙂
Tak wygląda milion w studolarówkach. Jak widać nie jest to dużo - spokojnie zmieści się w torbie czy plecaku 😉

A jak wyglądają większe kwoty możecie obejrzeć tutaj...
Niemiecka agencja reklamowa Jung von Matt (wspólnie z francuskim developerem Mathieu 'p01' Henri) przygotowała zestaw najmniejszych advertgames w historii. Projekt powstał na potrzeby kampanii małego samochodu Smart Fortwo prowadzonej pod hasłem "Big fun in small space". Gry mieszczą się w favikonie 16x16 pikseli!
Pomysł fajny, chociaż u mnie te gierki przycinają się w Firefoxie na Core Duo 2 GHz i 3 GB RAM 😉
Więcej o kampanii na filmie:
"Productivity Future Vision" to film przedstawiający wizję technologii za 10 lat według Microsoft Office Labs. Wcześniej w sieci pojawiła się wersja skrócona - to pełna, ponad 5 minutowa. Nie ma tu w zasadzie żadnego zupełnie nowego pomysłu, ale to ładna wizualizacja. Najciekawiej prezentuje się moim zdaniem elektroniczna gazeta pod koniec filmu.
http://youtu.be/t5X2PxtvMsU

Dziś o pojęciu tropu lub zapachu informacji (information scent), które w polskim światku usability jest zupełnie niepopularne, a przez wielu światowej sławy specjalistów (Jakob Nielsen, Jared Spool) zostało uznane za jedno z najważniejszych odkryć w dziedzinie HCI.
Naukowcy z Research Center Xeroxa w Palo Alto, Stuart Card, Ed Chi i Peter Pirolli, badając na początku lat 90-tych zachowania ludzi szukających informacji w Internecie, zauważyli, że postępowanie internautów cechuje podobna logika, co zachowania polujących zwierząt. Obserwacje te stały się podstawą do stworzenia teorii pozyskiwania informacji (information foraging theory), w której Pirolli sformułował daleko idące analogie między strategiami poszukiwania informacji, a ewolucyjnie ukształtowanymi procesami zdobywania pożywienia. W myśl tej teorii szukający informacji użytkownik stara się działać w taki sposób, żeby "maksymalizować wartość zdobywanej wiedzy na każdą jednostkę ponoszonego kosztu interakcji", podobnie jak drapieżnik wybiera najbardziej wartościową ofiarę, którą może upolować jak najmniejszym kosztem w określonych warunkach. I tak jak polowanie drapieżcy, polowanie na informacje polega na odnalezieniu najlepszego tropu i podążaniu za zapachem zdobyczy.
Dwoje psychologów z University of Michigan, Hyunjin Song i Norbert Schwarz, przeprowadziło badanie dotyczące tego, jak rodzaj użytych w tekście fontów wpływa na motywację odbiorców komunikatu.
Jeden z eksperymentów polegał na próbie zachęcenia studentów do regularnych ćwiczeń fizycznych. Połowa osób badanych otrzymała program ćwiczeń napisany fontem Arial, druga połowa niezbyt czytelnym pismem Brush. Po zapoznaniu się z planem ćwiczeń badani mieli odpowiedzieć na listę pytań: jak długo zajęłoby im wprowadzenie programu ćwiczeń, czy byłoby to męczące i trudne, czy ćwiczenia byłyby nudne i wreszcie czy w ogóle chcieliby wprowadzić ćwiczenia w swój codzienny rozkład dnia.
Efekt? Okazało się, że badani którzy otrzymali instrukcję napisaną Arialem postrzegali program ćwiczeń dużo bardziej pozytywnie i byli gotowi go wprowadzić w swoim życiu. Osoby, które musiały męczyć się z odczytaniem instrukcji napisanej Brush postrzegały jako męczące również same ćwiczenia i nie miały żadnej ochoty na to, żeby codziennie ćwiczyć.
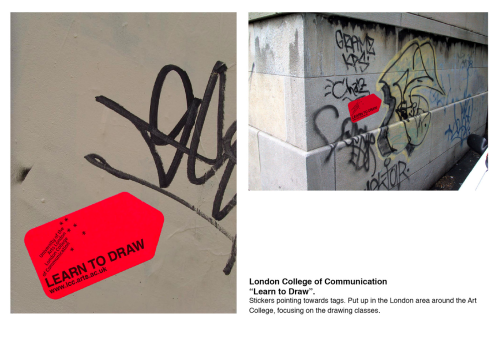
Wlepki reklamujące lekcje rysunku w London College of Communication.
 Marketing i działalność krytyczna w jednym? 😉
Marketing i działalność krytyczna w jednym? 😉
Mam luźne skojarzenie z design-police.org

Jeszcze do poniedziałku (2-ego lutego) w Instytucie Wzornictwa Przemysłowego w Warszawie trwa wystawa "Projektanci dzieciom", gdzie można pobawić się laptopem XO (projekt One Laptop Per Child) zaprojektowanym specjalnie dla dzieci z krajów Trzeciego Świata. Interfejs systemu operacyjnego XO pod nazwą Sugar jest może idealny dla słabo potrafiących czytać sześciolatków z Afryki, ale dla mnie okazał się niełatwy w obsłudze 😉 Zabawa jest jednak niezła, polecam się wybrać.
Tomek Seroczyński, mój kolega z K2, przygotował świetne narzędzie rozwijające możliwości tworzenia interaktywnych prototypów w Microsoft Visio. Program VisDynamica napisany przez Tomka umożliwia wykorzystanie biblioteki jQuery w plikach HTML, które generuje Visio i pozwala w łatwy sposób uzyskać w prototypie dynamiczne efekty takie jak rozwijane menu, lightbox-y, java scriptowe zakładki, czy na przykład możliwość wstawienia filmiku z YouTube'a.
Zapraszam na stronę projektu Tomka. Testujemy już VisDynamikę w dziale architektury informacji K2.
PS. Program został pochwalony w znanym serwisie guuui.com. Gratulacje dla autora! 🙂
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023