Co można wymyślić mając trochę wolnego czasu i telefon Nokia serii N z sensorem ruchu (N95 lub N82) 🙂 ?
Polscy projektanci interakcji i specjaliści użyteczności bardzo lubią krytykować, ale jakoś niezbyt chętnie chwalą się własnymi projektami, więc postanowiłem przerwać zmowę milczenia 😉
W październiku 2007 wystartowała nowa wersja serwisu społecznościowego moBlog.pl zaprojektowana przeze mnie dla K2 (wersję lite będącą adaptacją dużego moBloga na telefony komórkowe zaprojektowała Magda), a niedawno zakończył się drugi etap projektu rozbudowujący moBloga o nowe funkcjonalności zaplanowane w zeszłym roku. Dodaliśmy m.in. wewnętrzne skrzynki kontaktowe, grupy dyskusyjne, otwarte API zgodne ze standardem MetaWebLog API, moblogowe dodatki do Firefoxa, widgety i integrację z zewnętrznymi serwisami w duchu web 2.0 (Google Maps, YouTube, Picasa, LastFM, Flickr). Jak to było?
Komitywa.com wspólnie z fundacją Forum Obywatelskiego Rozwoju i Helsińską Fundacją Praw Człowieka przygotowała raport oceniający serwisy internetowe polskich sądów. Audyt dotyczył zawartości, funkcjonalności i użyteczności stron sądów oraz ich dostępności dla osób niepełnosprawnych. Miałem okazję być jednym z autorów tego raportu.
Publikację można pobrać tutaj (PDF 2,5 MB).

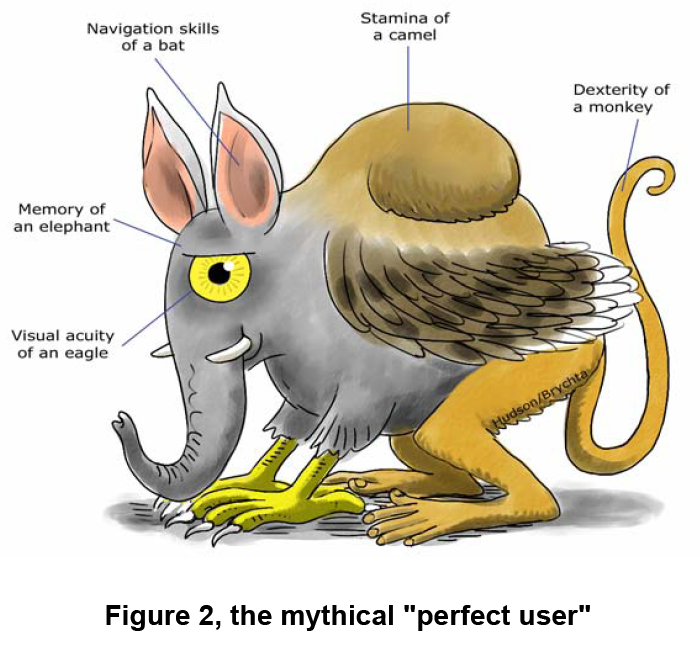
("Ja nie robię tego serwisu dla blondynek!" powiedział mi niedawno oburzony kolega programista, gdy poddałem w wątpliwość prostotę użycia jego koncepcji interfejsu... 😉 )
Źródło grafiki: Adopting User-Centered Design within an Agile Process (PDF)
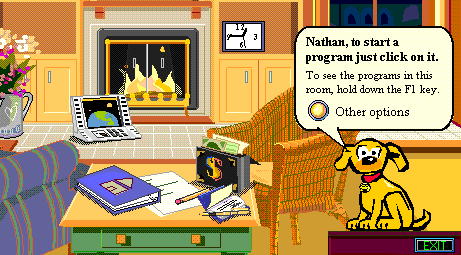
W 1995 roku Microsoft rozpoczął sprzedaż programu Bob, który miał być przyjaznym i prostym graficznym interfejsem dla mało zaawansowanych użytkowników zastępującym standardowy GUI systemów Windows 95 i 3.1. Bob wykorzystywał metaforę mieszkania, w którym poszczególne pokoje (biuro, salon, garaż) odpowiadały różnym grupom aplikacji. Pokoje zamieszkiwali animowani asystenci (tzw. "agenci") oferujący użytkownikowi pomoc. System umożliwiał wybór głównego przewodnika spośród kilkunastu kreskówkowych postaci np. psa o imieniu Rover. Każdy z asystentów miał własną osobowość, styl wypowiedzi i zachowania.

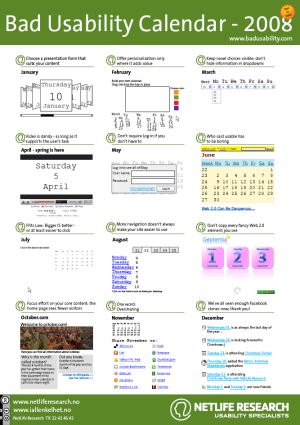
Jest już do ściągnięcia wersja na nowy rok kalendarza usability od norweskiej firmy Netlife Research. Jak w poprzednich latach na każdy miesiąc jeden przykład złego dizajnu 🙂

Temat projektowania nawigacji budzi ogromne poruszenie wśród ludzi zajmujących się webdesignem. Wiele osób zastanawia się jakie menu jest najlepsze? Po lewej czy po prawej? Po lewej czy może na górze? Inni próbują udzielić odpowiedzi podpierając się różnymi argumentami. Moim zdaniem jedyną sensowną odpowiedzią na to pytanie jest: takie menu, które najlepiej pasuje do treści i struktury serwisu. O dobrych praktykach można mówić najwyżej w przypadku różnych typów stron, a i to ostrożnie - idealne rozwiązania nadające się do wszystkiego nie istnieją.
Zawsze najważniejszy jest content. Graficzne i funkcjonalne rozwiązanie menu jest sprawą wtórną wobec treści i jej struktury. Projektowanie złożonych serwisów WWW zaczyna się od stworzenia struktury: grup i podgrup stron oraz powiązań między nimi. Należy poznać dobrze potrzeby użytkowników i pogrupować zawartość serwisu w sposób najbardziej dla nich intuicyjny, w czym mogą pomóc badania takie jak sortowanie kart (card sorting) czy przygotowanie diagramów podobieństwa (affinity diagramming). W momencie gdy mamy ustaloną treść, jej strukturę (drzewo strony) i nazewnictwo działów, można powiedzieć ile szablonów stron będzie nam potrzebnych oraz co będą zawierały. Dopiero wtedy przychodzi pora na zastanawianie się nad doborem najlepszego menu do nawigowania po naszej treści. (Oczywiście przy projektowaniu menu może się okazać, że konieczne będzie wprowadzenie zmian w strukturze.)
Postanowiłem opisać krótko kilka najbardziej popularnych typów nawigacji globalnej w serwisach internetowych z ich zaletami i wadami w postaci pięciu nie-do-końca-patternów. Każde z tych menu (czy rodzajów nawigacji) znajduje swoje zastosowanie i w konkretnym przypadku może okazać się tym najlepszym rozwiązaniem.
Natknąłem się na ciekawą prezentację na temat celów i priorytetów firmy Nokia związanych z projektowaniem. Jej autorzy to Keith Pardy (Senior Vice President, Nokia Strategic Marketing) i Alastair Curtis (Chief Designer w Nokia), jest to więc mariaż marketingu i dizajnu na wysokim szczeblu. Prezentacja ma charakter krótkich haseł, ale warto zwrócić uwagę na to, co to za hasła! Naczelny cel firmy nie należy do skromnych: stać się najbardziej kochaną i podziwianą marką na świecie 🙂 Co ma do tego doprowadzić? Oto wynotowanie głównych zasad projektowania w Nokia, traktowanych zarazem jako wartości dla brandu na poziomie strategicznym:
- Observe then design
- Organize around needs
- Multidisciplinary teams & collaboration
- Rapid prototyping
- Our ultimate goal: products people fall in love with
- Simply beatiful objects that simply work
Oto film demonstrujący pomysły firmy BMW na wykorzystanie tzw. rzeczywistości rozszerzonej (augmented reality).
Augmented reality w odróżnieniu od rzeczywistości wirtualnej (virtual reality) polega na nałożeniu obrazu generowanego komputerowo na obraz rzeczywisty, co pozwala na wiele użytecznych zastosowań.
Dzisiaj coś dla majsterkowiczów 🙂 Johnny Chung Lee demonstruje jak domowym sposobem stworzyć "ekran" multidotykowy wykorzystując do tego kosztujący około 150 PLN kontroler do konsoli Wii, a dokładnie wmontowaną w niego kamerę podczerwoną (sama konsola nie jest potrzebna, kontroler należy podłączyć do komputera przez bluetooth).
Więcej informacji i oprogramowanie napisane przez Johnny'ego, które obsługuje tę konfigurację do pobrania na jego stronie.
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023