Odkąd pracuję przy projektach internetowych od lat spotykam się ze zjawiskiem, które niezmiennie mnie irytuje, bo ciągle i ciągle muszę bić się o to z wieloma klientami. Chodzi o lęk niektórych klientów przed pustą przestrzenią na stronie internetowej. Niektóre osoby myślą, że każde wolne, puste miejsce na stronie jest wadą projektu i starają się za wszelką cenę wypełnić każdą wolną przestrzeń, a to jakiś widgetem, a to bannerem, linkami, czymkolwiek. Każde puste miejsce traktują jako wroga, tak jakby wszelka "niewykorzystana" przestrzeń zmniejszała zwrot z inwestycji.
Objawia się to uwagami do projektów w rodzaju:
- "Strona musi się domykać" albo "strona musi być dosunięta" - tzn. niedopuszczalne jest istnienie pustych kolumn np. z boku artykułu. Trzeba załatać pustkę, żeby wszystkie kolumny były równej długości, co skutkuje powstawaniem, jak to nazywam "śmieciowych kolumn" wypełnionych byle czym. Nie pomaga tłumaczenie, że treści są serwowane dynamicznie i nie można przewidzieć z góry długości tekstu we wszystkich przypadkach.
- "Nie możemy mieć dziur" - co znaczy, że istnienie jakichkolwiek większych odstępów między boksami i treściami jest złe.
- I najgorsze: "Jak najwięcej musimy zmieścić na pierwszym ekranie powyżej foldu (złamania strony)" - co skutkuje kompresowaniem treści do najmniejszej zakładanej rozdzielczości. Zmniejszamy fonty, zmniejszamy zdjęcia, zmniejszamy interlinię i odstępy, wprowadzamy rotator i trzy zakładki, przez co projekt staje się brzydki i mniej czytelny, tylko po to, żeby zaspokoić absurdalny lęk przed niewykorzystaną przestrzenią.
Efektem są gorsze projekty, a oto opis choroby 😉
Horror vacui (z łac. lęk przed pustką) - tendencja w sztuce przejawiająca się w tworzeniu dekoracji zapełniających całą powierzchnię obiektu, bez pozostawiania pustego tła., spotykana w sztuce wielu kultur, np. u Celtów, Indian czy w sztuce islamu i baroku. (Wikipedia)
Tego typu sztuka jest także charakterystyczna dla artystów cierpiących na schizofrenię, jak Adolf Wölfli 😉
Przeciwieństwem jest:
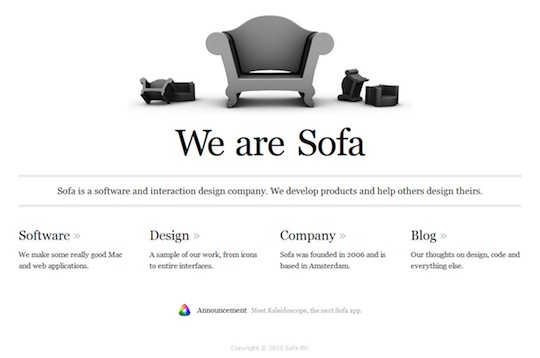
Amor vacui - (łac. umiłowanie pustki) - tendencja do ograniczania ilości niepotrzebnych elementów w dziele sztuki lub otaczającej przestrzeni, upodobanie do dużych, niezapełnionych powierzchni i estetycznego minimalizmu, charakterystyczna m.in. dla estetyki japońskiej. (Wikipedia)
Strach przed niezapełnionym miejscem na stronie połączony z brakiem hierarchii ważności elementów (co wynika zwykle z nieprzemyślanych celów i strategii biznesowej) i myśleniem listą funkcji (im więcej tym lepiej), a nie potrzebami użytkowników, to najczęstsza przyczyna tworzenia nieużytecznych interfejsów.
Negatywna przestrzeń
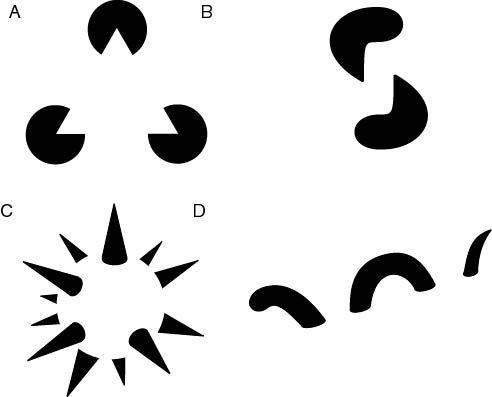
Biała przestrzeń (whitespace - chociaż nie musi być wcale biała), nazywana jest też czasem "negatywną przestrzenią" (negative space), bo chociaż pusta stanowi ważny element budowania layoutu. Jak uczy psychologia Gestalt nasze mózgi postrzegają przestrzeń tła jako element równoważny z treścią.

To równowaga pomiędzy przestrzenią wypełnioną treścią, a negatywną pustą przestrzenią tworzy kompozycję. Negatywna przestrzeń istnieje w skali makro (marginesy między większymi blokami treści) i mikro (odstępy w ramach bloków, czy między liniami tekstu). Brak białej przestrzeni powoduje wrażenie przeładowania, braku dynamizmu, utrudnia koncentrację, czytanie tekstów, wyszukiwanie informacji. Im większe bloki treści i im ich więcej, tym więcej negatywnej przestrzeni jest potrzebne dla zachowania równowagi i pokazania struktury informacji.
Papier vs. media cyfrowe
Miejsce na kartce papieru jest skończone. Stosując duże elementy i otaczając je pustą przestrzenią można podkreślić wagę informacji, ale kosztem jej ilości. W ogłoszeniu prasowym marka może skoncentrować uwagę czytelnika tylko na dużym haśle reklamowym lub na produkcie pokazując tylko duże zdjęcie na białym tle, musi jednak zrezygnować wtedy z szerszego opisu.
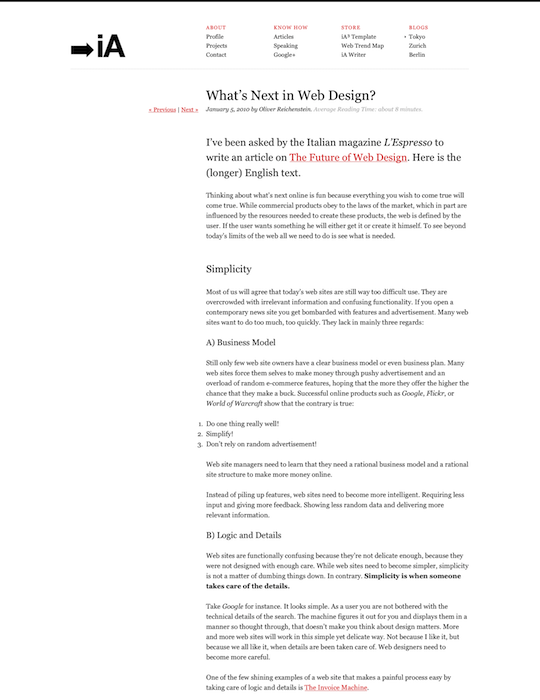
W przypadku mediów cyfrowych nigdy nie mamy sytuacji w której brakuje miejsca i za miejsce nie trzeba płacić. Przewijanie stron jest najczęstszą i najbardziej naturalną rzeczą, którą robią internauci. Użytkownicy scrollują na swoich monitorach, na telefonach, na tabletach (tutaj nie tylko góra-dół, ale i na boki) cały czas, dzień i noc. Obszar okna aplikacji (viewport) jest widokiem na przestrzeń informacji, która może być nieskończona. To co użytkownicy zobaczą na pierwszym ekranie wchodząc na serwis internetowy ma oczywiście znaczenie, ale nie ma żadnego powodu, dla którego powinniśmy próbować zmieścić tam jak najwięcej informacji. Absurdalny wydaje się pomysł, żeby kilkustronicowy reportaż próbować zmieścić na jednej kartce papierowego magazynu usuwając marginesy, zmniejszając rozmiar tekstu, zdjęcia i interlinię. Dlaczego więc podobne żądania pojawiają się ciągle w odniesieniu do stron internetowych? Duże zdjęcia i duże tytuły otoczone pustą przestrzenią są bardziej atrakcyjne i przyciągają uwagę. Lepiej wyglądają i na dużym monitorze w rozdzielczości 1920x1080 i na małym ekranie tabletu, czy telefonu. Tabele z większymi odstępami i wyraźną hierarchią nagłówków są wygodniejsze do przeskanowania. Odpowiedni duży rozmiar tekstu i interlinia, czyste marginesy sprawią, że teksty lepiej się czyta. Nie ma też powodu do stronicowania dłuższych artykułów. Według badań m.in. przeprowadzonych przez Google użytkownicy preferują widok na jednym długim ekranie, niż stronicowany (jeśli strona nie ładuje się bardzo powoli).




Druga rzecz, która odróżnia media cyfrowe od publikacji na papierze, to kwestia dynamicznie zmieniającej się treści. W przypadku składu DTP pracuje się z zamkniętą kompozycją znając z góry ilość treści. W mediach cyfrowych mamy stałe szablony, w których wyświetlamy płynnie zmieniające się dane, których może więcej lub mniej, mogą mieć różny charakter, teksty mogą być dłuższe lub krótsze. Prawie nigdy nie mamy stuprocentowej pewności, co zobaczy użytkownik. Brak zamkniętej formy jest po prostu cechą wpisaną w to medium. Nie ma problemu, że w jakiejś sytuacji na stronie pojawi się pusta przestrzeń i nie należy wypełniać jej byle czym.
Amor vacui! 😉
[…] Więcej: http://uxdesign.pl/horror-vacui/ […]
Tekst został też opublikowany w magazynie Graffus.
super artykul! nigdy tego nie postrzegalem w ten sposob…dzieki!
Właśnie dostałem maila od klienta. “Obszar pod grafiką pozostaje pusty – gdyby go wykorzystać, to tekst zajmowałby mniej miejsca i byłby wygodniejszy do czytania, a cała strona
wyglądałby zdecydowanie lepiej.” Lepiej jest pojęciem względnym jak widać 😀