Nie, nie chodzi mi o produkty Apple 😉 tylko o krzesła w McDonald's (przy Al. Solidarności w Warszawie). Taka drobna rzecz pozytywnie wpływająca na experience klientek 😉

Nie, nie chodzi mi o produkty Apple 😉 tylko o krzesła w McDonald's (przy Al. Solidarności w Warszawie). Taka drobna rzecz pozytywnie wpływająca na experience klientek 😉


Dziś o pojęciu tropu lub zapachu informacji (information scent), które w polskim światku usability jest zupełnie niepopularne, a przez wielu światowej sławy specjalistów (Jakob Nielsen, Jared Spool) zostało uznane za jedno z najważniejszych odkryć w dziedzinie HCI.
Naukowcy z Research Center Xeroxa w Palo Alto, Stuart Card, Ed Chi i Peter Pirolli, badając na początku lat 90-tych zachowania ludzi szukających informacji w Internecie, zauważyli, że postępowanie internautów cechuje podobna logika, co zachowania polujących zwierząt. Obserwacje te stały się podstawą do stworzenia teorii pozyskiwania informacji (information foraging theory), w której Pirolli sformułował daleko idące analogie między strategiami poszukiwania informacji, a ewolucyjnie ukształtowanymi procesami zdobywania pożywienia. W myśl tej teorii szukający informacji użytkownik stara się działać w taki sposób, żeby "maksymalizować wartość zdobywanej wiedzy na każdą jednostkę ponoszonego kosztu interakcji", podobnie jak drapieżnik wybiera najbardziej wartościową ofiarę, którą może upolować jak najmniejszym kosztem w określonych warunkach. I tak jak polowanie drapieżcy, polowanie na informacje polega na odnalezieniu najlepszego tropu i podążaniu za zapachem zdobyczy.
Dwoje psychologów z University of Michigan, Hyunjin Song i Norbert Schwarz, przeprowadziło badanie dotyczące tego, jak rodzaj użytych w tekście fontów wpływa na motywację odbiorców komunikatu.
Jeden z eksperymentów polegał na próbie zachęcenia studentów do regularnych ćwiczeń fizycznych. Połowa osób badanych otrzymała program ćwiczeń napisany fontem Arial, druga połowa niezbyt czytelnym pismem Brush. Po zapoznaniu się z planem ćwiczeń badani mieli odpowiedzieć na listę pytań: jak długo zajęłoby im wprowadzenie programu ćwiczeń, czy byłoby to męczące i trudne, czy ćwiczenia byłyby nudne i wreszcie czy w ogóle chcieliby wprowadzić ćwiczenia w swój codzienny rozkład dnia.
Efekt? Okazało się, że badani którzy otrzymali instrukcję napisaną Arialem postrzegali program ćwiczeń dużo bardziej pozytywnie i byli gotowi go wprowadzić w swoim życiu. Osoby, które musiały męczyć się z odczytaniem instrukcji napisanej Brush postrzegały jako męczące również same ćwiczenia i nie miały żadnej ochoty na to, żeby codziennie ćwiczyć.
Tomek Seroczyński, mój kolega z K2, przygotował świetne narzędzie rozwijające możliwości tworzenia interaktywnych prototypów w Microsoft Visio. Program VisDynamica napisany przez Tomka umożliwia wykorzystanie biblioteki jQuery w plikach HTML, które generuje Visio i pozwala w łatwy sposób uzyskać w prototypie dynamiczne efekty takie jak rozwijane menu, lightbox-y, java scriptowe zakładki, czy na przykład możliwość wstawienia filmiku z YouTube'a.
Zapraszam na stronę projektu Tomka. Testujemy już VisDynamikę w dziale architektury informacji K2.
PS. Program został pochwalony w znanym serwisie guuui.com. Gratulacje dla autora! 🙂
Interesująca prezentacja 🙂
(Kim jest Gordon Ramsay.)
Hardcore'owi bojownicy o usability przy okazji mogą się zastanowić nad znaczeniem użyteczności w kuchni (McDonald's powinien być wzorem dla wszystkich restauracji, czy też czasem chodzi o coś innego?)
Więcej związanych z jedzeniem inspiracji dla projektantów user experience można znaleźć na blogu www.foodux.org 🙂
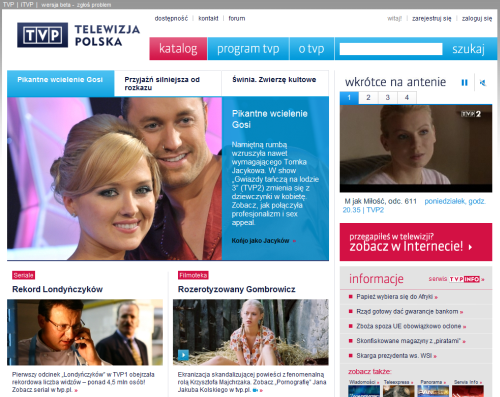
W zeszłym tygodniu pojawił się w sieci nowy portal Telewizji Polskiej, którego byłem głównym architektem. Strona jest w tej chwili dostępna w wersji beta (pod adresem beta.tvp.pl), zapraszam więc do testowania, zgłaszania usterek i dzielenia się komentarzami.

Jak to zwykle bywa, gdybym miał projektować sam dla siebie niektóre rzeczy zrobiłbym trochę inaczej 😉 i nie wszystko wygląda tak, jakbym to sobie wymarzył, ale ogólnie jestem zadowolony z końcowego efektu. Miło jest też przeczytać generalnie pozytywne opinie branży, bo ten portal to kilka miesięcy bardzo ciężkiej pracy dla mnie, a potem dla wielu osób z ośrodka mediów interaktywnych TVP. (Taka strona to wbrew pozorom spore przedsięwzięcie organizacyjne). Oprócz zaprojektowania architektury informacji i funkcjonalności serwisu Komitywa przeprowadziła także badania usability z udziałem użytkowników na prototypie. Później projekt był wdrażany przez Telewizję Polską już całkowicie we własnym zakresie (tutaj szacun i pozdrowienia dla Andrzeja i Adama z OMI TVP 🙂 )
A jak Wam się podoba?
Poniżej film przedstawiający testy z udziałem użytkowników prowadzone na papierowym prototypie aplikacji. Zawsze ciekawie jest zobaczyć jak robią to inni - te badania zostały przeprowadzone w firmie Corel. Paper prototyping to technika pozwalająca na szybką ocenę użyteczności interfejsu bez potrzeby budowania interaktywnych makiet.
Komitywa.com wspólnie z fundacją Forum Obywatelskiego Rozwoju i Helsińską Fundacją Praw Człowieka przygotowała raport oceniający serwisy internetowe polskich sądów. Audyt dotyczył zawartości, funkcjonalności i użyteczności stron sądów oraz ich dostępności dla osób niepełnosprawnych. Miałem okazję być jednym z autorów tego raportu.
Publikację można pobrać tutaj (PDF 2,5 MB).

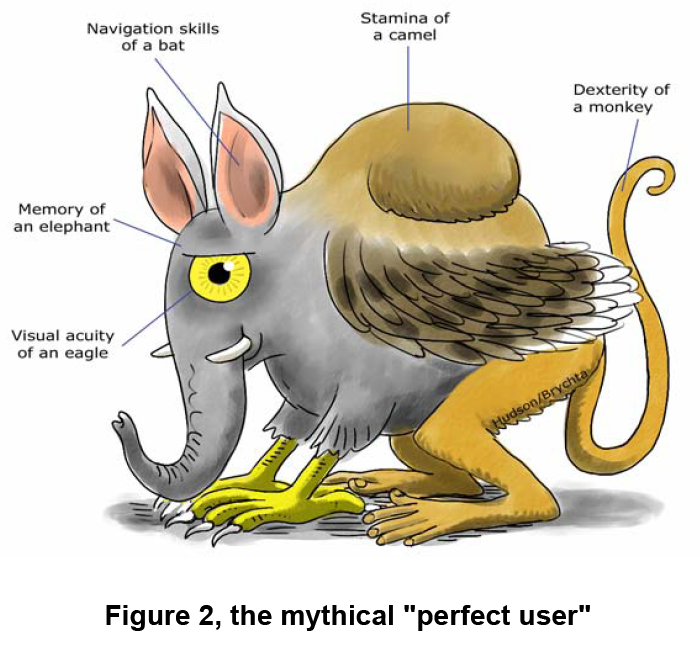
("Ja nie robię tego serwisu dla blondynek!" powiedział mi niedawno oburzony kolega programista, gdy poddałem w wątpliwość prostotę użycia jego koncepcji interfejsu... 😉 )
Źródło grafiki: Adopting User-Centered Design within an Agile Process (PDF)
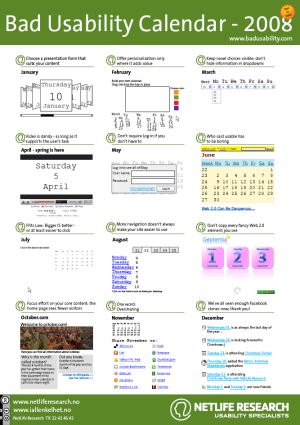
Jest już do ściągnięcia wersja na nowy rok kalendarza usability od norweskiej firmy Netlife Research. Jak w poprzednich latach na każdy miesiąc jeden przykład złego dizajnu 🙂

Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
Maciej Lipiec is an approved Educational Partner of the Interaction Design Foundation, the world’s largest UX Design learning community.
Get 3 months of free membership to learn UX Design here!
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023
© Maciej Lipiec 2007-2023